How to create Image-based AR with Video overlay
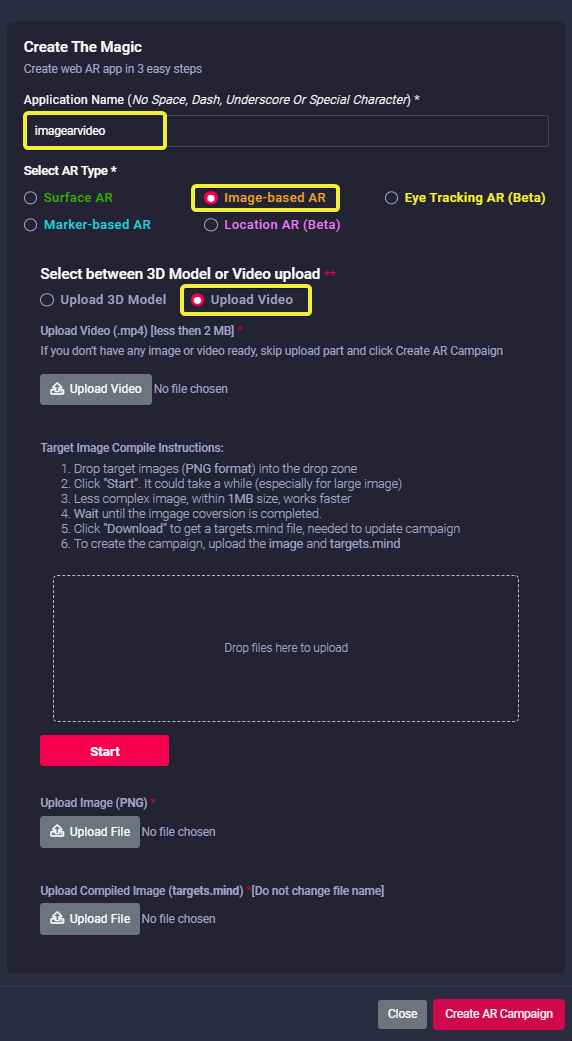
- Provide a name for your campaign. Please remember not to use any space, underscore or special character within the campaign name (Read here for associated reasons). Select Upload Video option.
- Upload your preferred video (MP4) which should be displayed in AR view, against the target image. Please make sure your video is less than 2MB in size. This is set for optimal performance in audience's smartphone. Too big of a video can take much time to load in the browser.
If you don't have a video ready - we cover you. The default video will show up automatically.
Want to compress your video size? Use Free Convert to convert or compress your video online.
When you upload a new video, it'll automatically take a snapshot of the first second of the video as a screenshot and show it to the audience before they click on it to play.
-
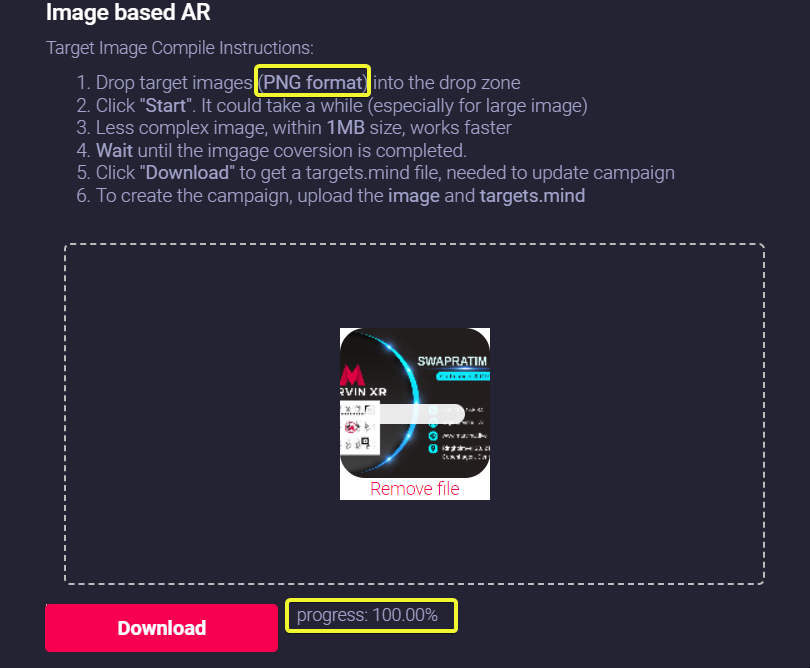
Drag your traget image (.PNG format) to the dropbox and click on Start button to create the camera identifiable format (targets.mind). Based on the size and the complexity of the image, it can take from few seconds to couple of minutes to complete this step.
Click Download button to download the AI generated camera recognition trained model (targets.mind).Do not change the name of the file. Keep the trained model name as targets.mind
-
Now upload the following to the campaign:
- Target Image (PNG)
- AI trained model for camera recognition (targets.mind)
When you upload a new image, the video will automatically resize itself according to the target image's height and width - isn't it cool!
- Target Image (PNG)
- Click on the Create AR Campaign button to finish the setup.
- Your AR campaign can take up to 2 minute to get created. Read here for the associated reasons.
Congratulations! Now you have created your first image-based AR campaign with video. Enjoy the experience.