Responsive iFrame Generator
Do youYou want to displayembed the 3D visualization in your 3Dbusiness productwebsite withand variousstruggling colors?for Thenproper youiFrame cancodes? doOften ittimes withthis is a struggle for business to create proper responsive iFrame embedding code.
With Marvin XR.
Here'XR's an easy way to achieve it with our new ColorResponsive TemplateiFrame Generator. tool, now things can be so easy going forward.
Here's how to use Responsive iFrame Generator
1. Open your Surface AR campaign card and go to WebAR EditorShow menu and click on EditCreate iFrame for Website.
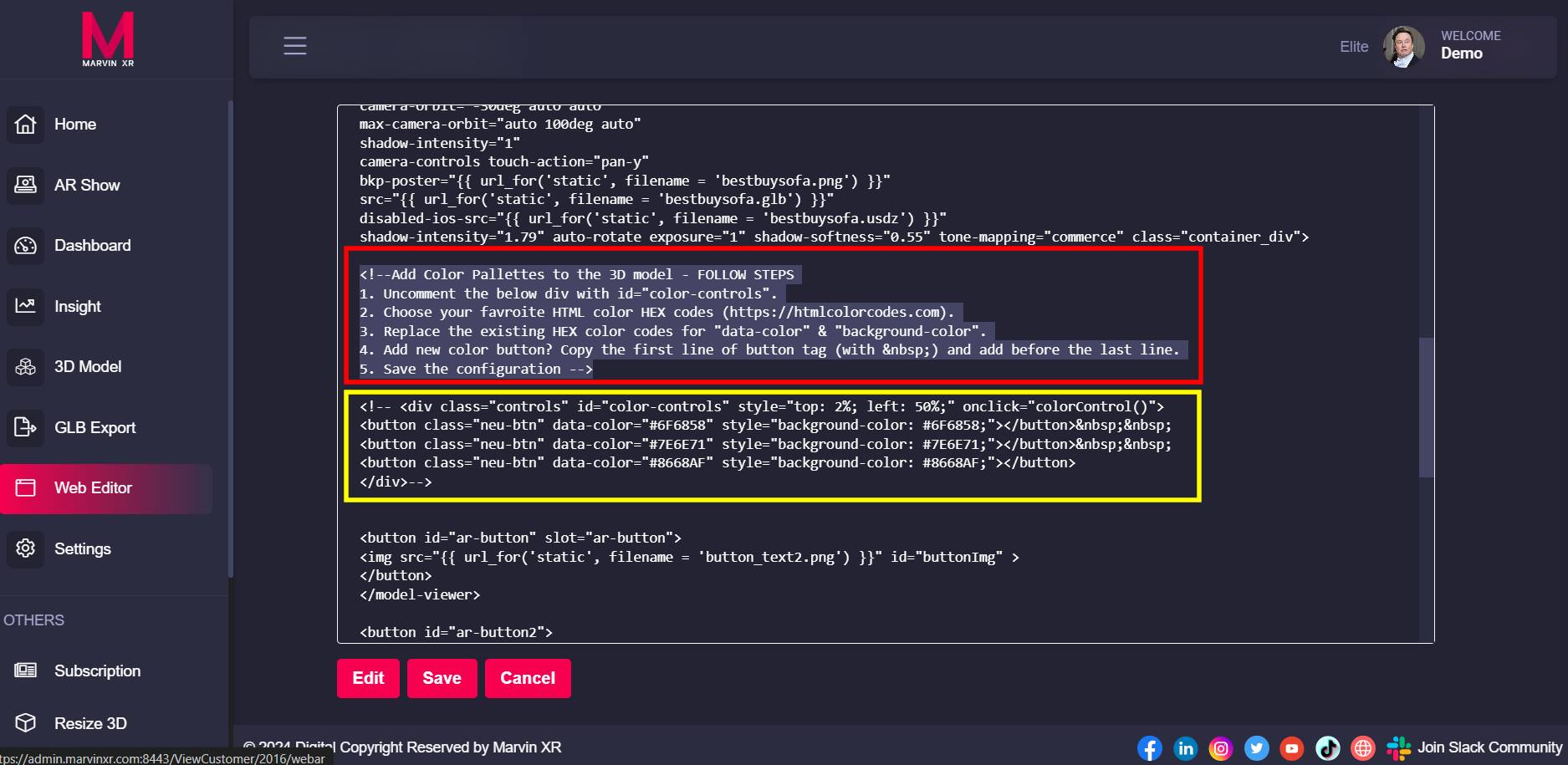
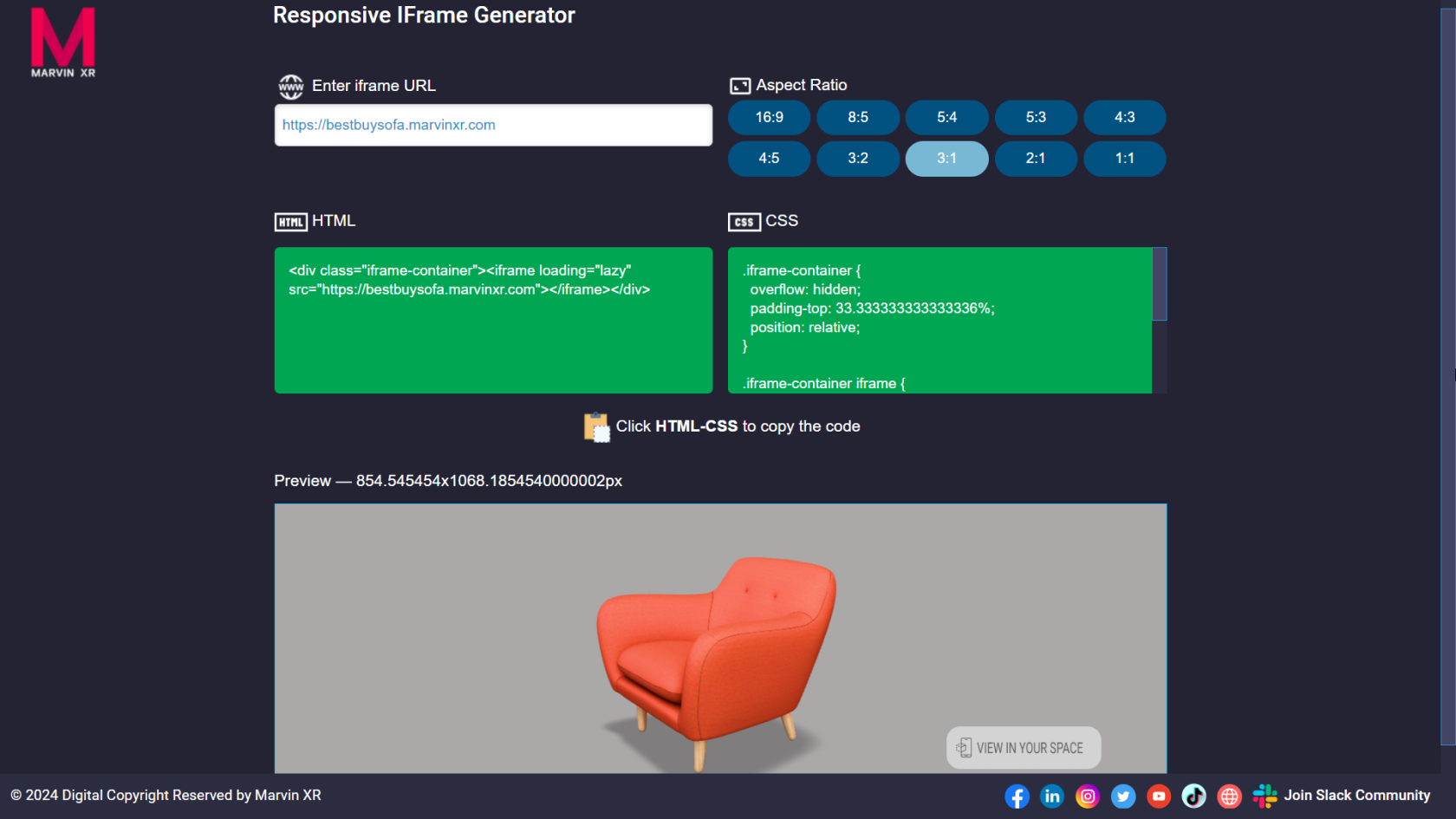
2. RemoveEnter commentiFrame tagURL (yellowthat's markedyour area)AR bycampaign remvovingURL (<!--like comment taghttps://bestbuysofa.marvinxr.com) in HTMLthe -->)Responsive thisiFrame syntax.Generator tool.
3. ThereChoose areyour threepreferred colorratio palleteof buttonswindow by default. Change- the colordimensions ofin themwhich bythe puttingiFrame Hexwill colorbe codedisplayed (HTMLin coloryour codes).website.
4. IfHTML youand wantCSS code will be auto generated - simply click on them to addcopy moreand colorpaste buttons toin your Surfacewebsite ARbackend. campaign - follow the instructions (marked with red).
List of Platforms where iFrame Embedding works:
In 2024, the top ecomm marketplaces and websites (according to Forbes) are supported by Marvin XR iFrame embedding. If your business is using any of them, then go ahead and start adopting 3D ecommerce today.
- Wordpress
- Wix
- Shopify
- Shift4Shop
- BigCommerce
- WooCommerce
- PrestaShop
- Square Online
- Squarespace
- Weebly