AR Menu
AR Menu is the first menu that you land upon when you view details of a WebAR campaign. This is a strong and useful tool for creators and business. Multiple features packed inside can make your life much easier while creating and publishing new campaigns over time.
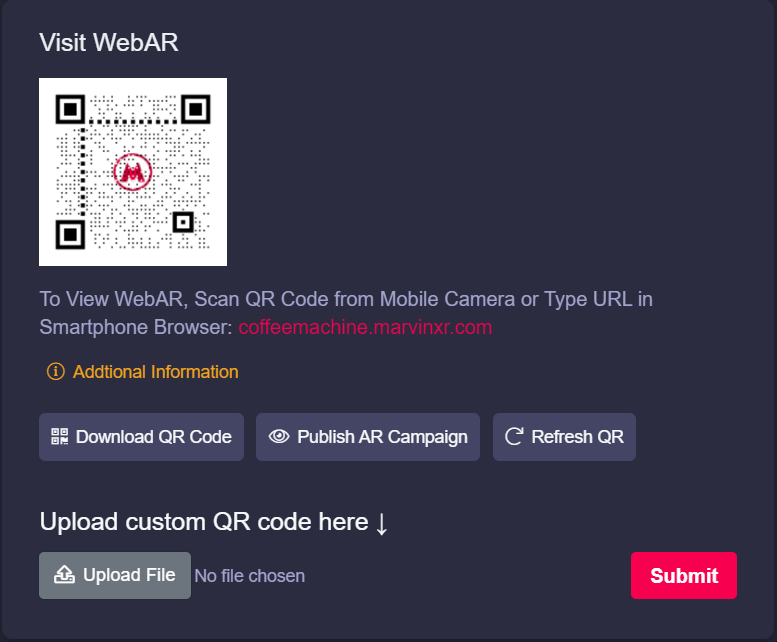
Automatic QR Code generation
With each AR campaign, Marvin XR generates a default QR code that you can use anywhere. This is a great advantage to publish and spread AR campaign quickly without investing time to create a QR for them.
You can download the QR code and use it in digital or print advertising for user engagement.
Refresh QR can help you to re-generate the QR code with varied shape (QR dots pattern will be changed).
You want to use a custom QR code with your logo etc? No problem at all.
If you don't have a custom QR code, you can create one here (make sure to use Marvin XR campaign URL and your logo to create the custom QR - choose your preferred color or QR design if any).
Now upload your custom QR code here so that your team members can access and download it whenever necessary.
One-click HTML view change for Surface AR
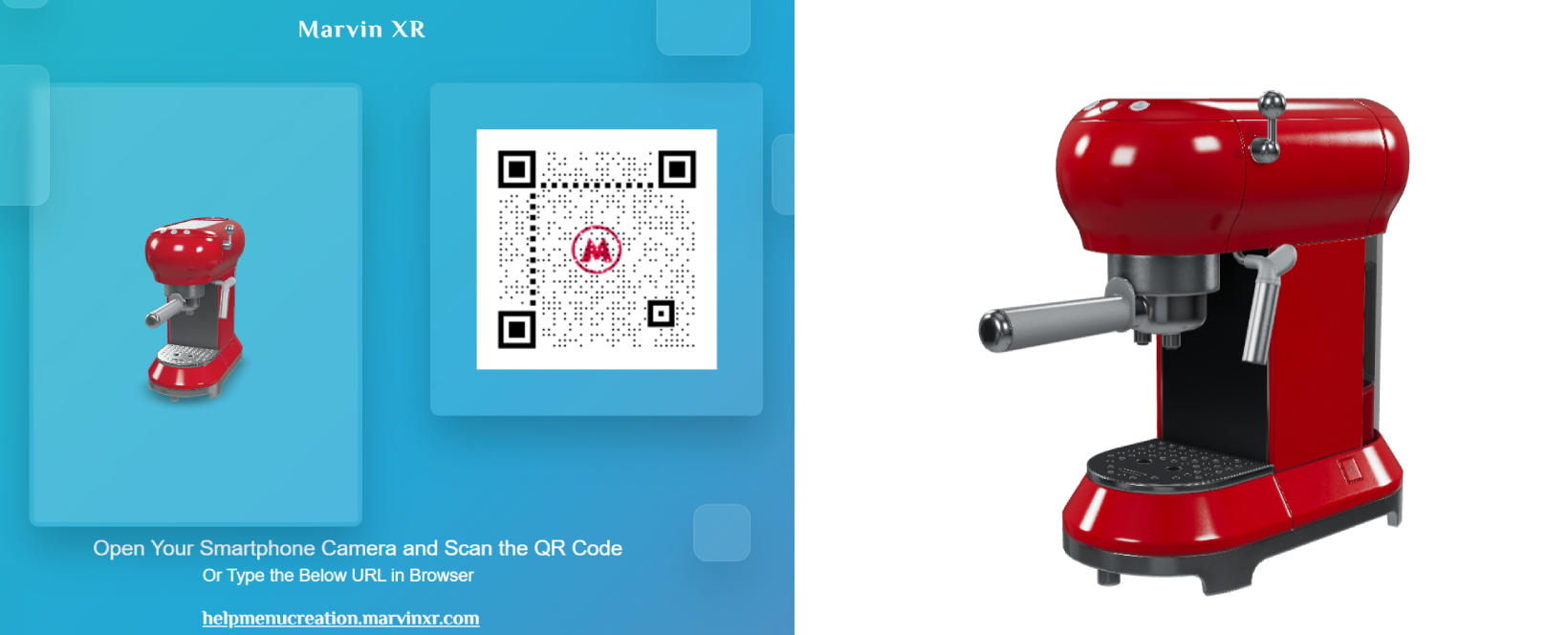
You can always view your campaign from AR Menu page. The default HTML view of the campaign has a unique design. When you open it from desktop, it'll show you the 3D model and the QR code (along with URL details) so that you can quickly test it from mobile scanning the QR from the screen.
When you open the same campaign from mobile, it'll show up in a different design to let you quickly launch AR from there (device recognition design).
But we do understand that you might need to change the design as per your campaign requirement. Especially for ecommerce, plain and simple view is important while embedding such campaigns within their online product stores.
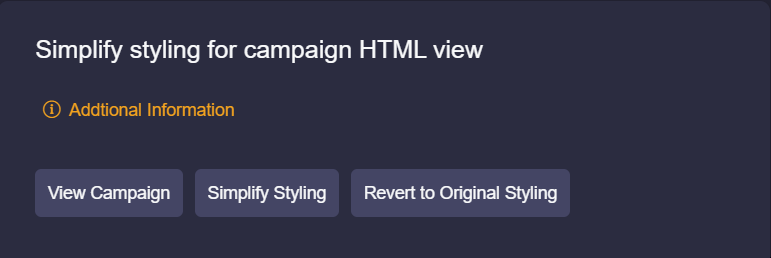
Simplify Styling:
Click on Simplify Styling would convert the campaign HTML user interface to minimalistic view immediately.
If you want to add some custom HTML components on top (like text, button etc.), do it from Web Editor easily.
If you want to revert it to its original default view, click on the Revert to Original Styling.
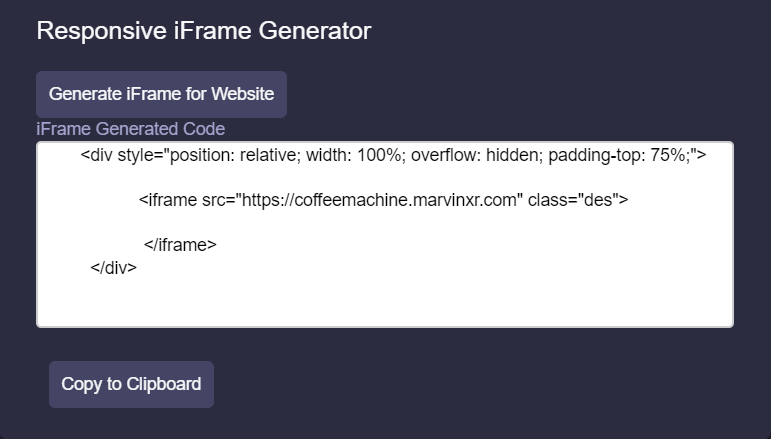
iFrame - Integrate WebAR anywhere
It is crucial to embed the WebAR experience to websites, ecommerce stores or any digital platform. Marvin XR covers it with a single click.
Click on Generate iFrame for Website.
Click on Copy to Clipboard to copy the code.
Paste it in the website where you want to embed it.
Campaign view for Image-based AR
When it's an image-based AR campaign clicking on View Details will present you different options.
Apart from QR section, the right side of the page will display the target image.
You can download the image to print it or embed it somewhere anytime.
If you want to change it, click on Upload New Image.
Campaign view for Marker-based AR
For marker-based AR campaig, the view will consist of the AR marker.
Focus AR camera view to the marker and AR will show up on top.
You can download the AR marker and print it i you want to use as a label somewhere.
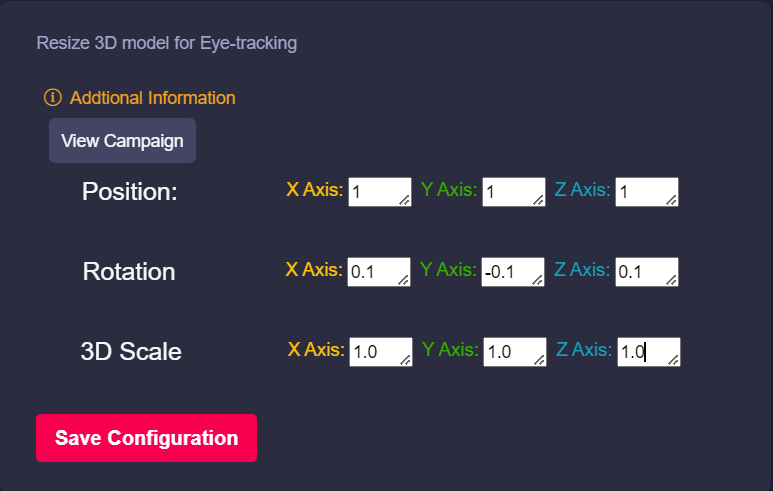
Campaign view for Eye-Tracking AR
For eye tracking AR, you'll have access to 3D web configurator.
Resize the virtual eyewear size, position and scaling from the configurator and test online from campaign editor.
Since eye-tracking AR can be viewed from a desktop, setting its virtual position is quite easy.
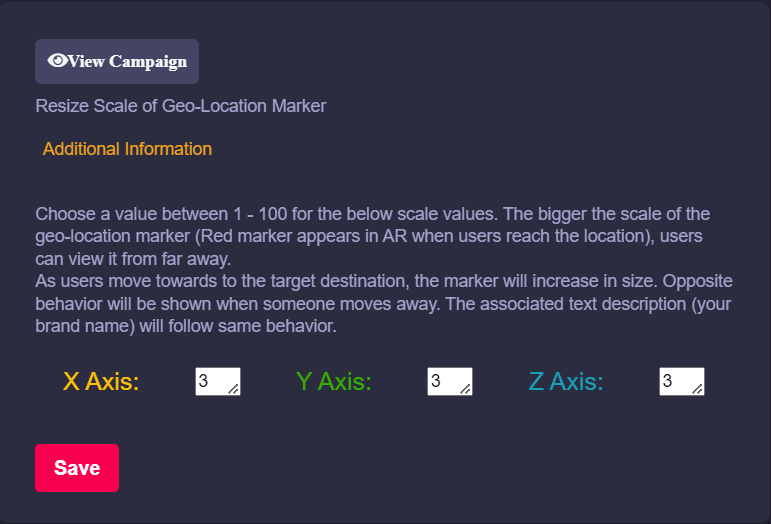
Campaign view for Location AR
For location AR, you'll have access to 3D web configurator.
Resize the marker text - how big or small it should look like when you reach the geo-coordinate.
1:1:1 - is a standard banner size to be displayed before the viewer within 10m from the target point.
Conclusion:
To create and add quick touch of changes to your augmented reality campaign, AR menu can always bring some quick help for your team.