Rebranding Surface AR Campaign
You want to embed the 3D visualization in your business website and struggling for proper iFrame codes? Often times this is a struggle for business to create proper responsive iFrame embedding code.
With Marvin XR's new Responsive iFrame Generator tool, now things can be so easy going forward.
Here's how to use Responsive iFrame Generator
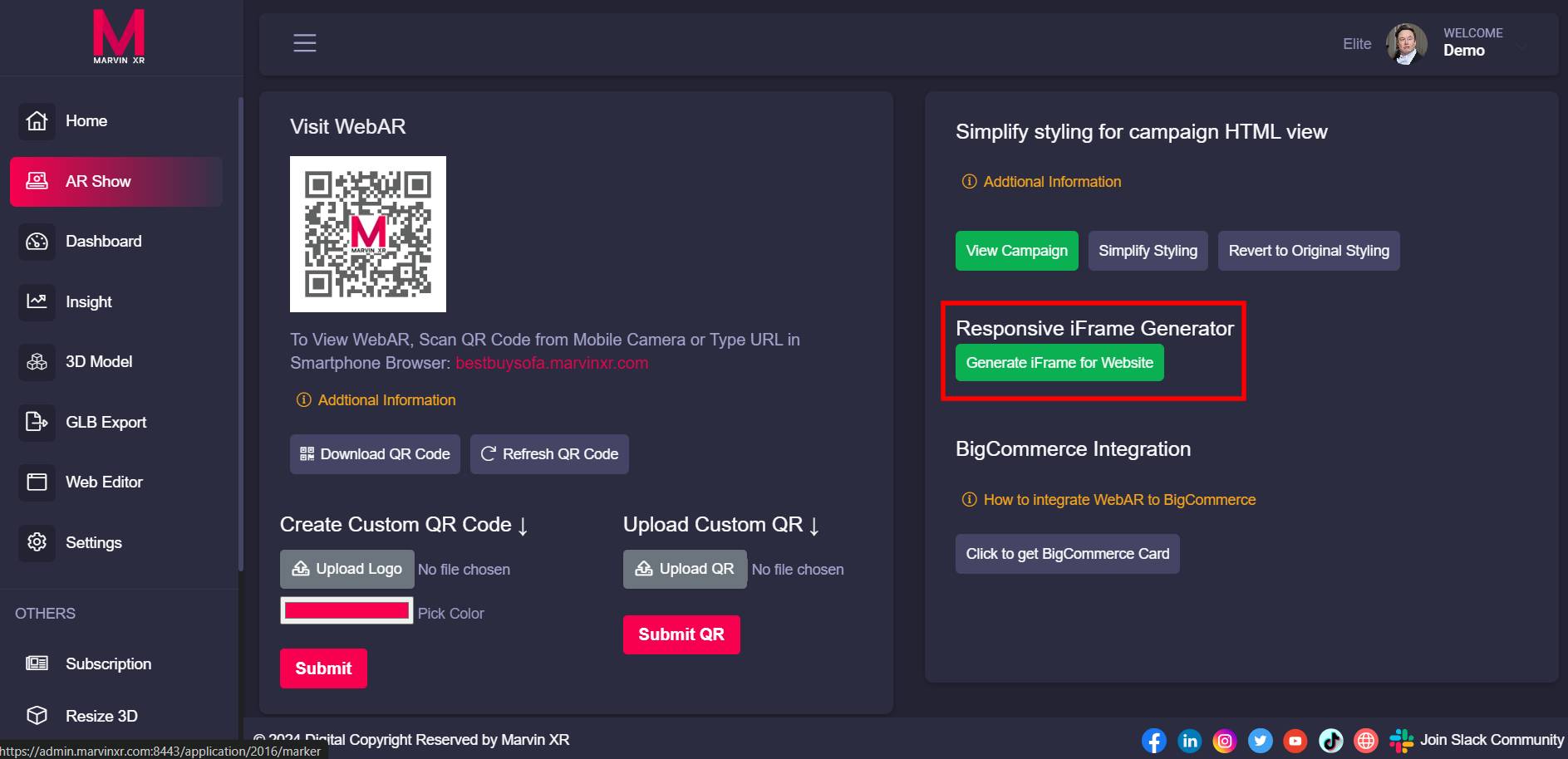
1. Open your Surface AR campaign card and go to AR Show menu and click on Create iFrame for Website.
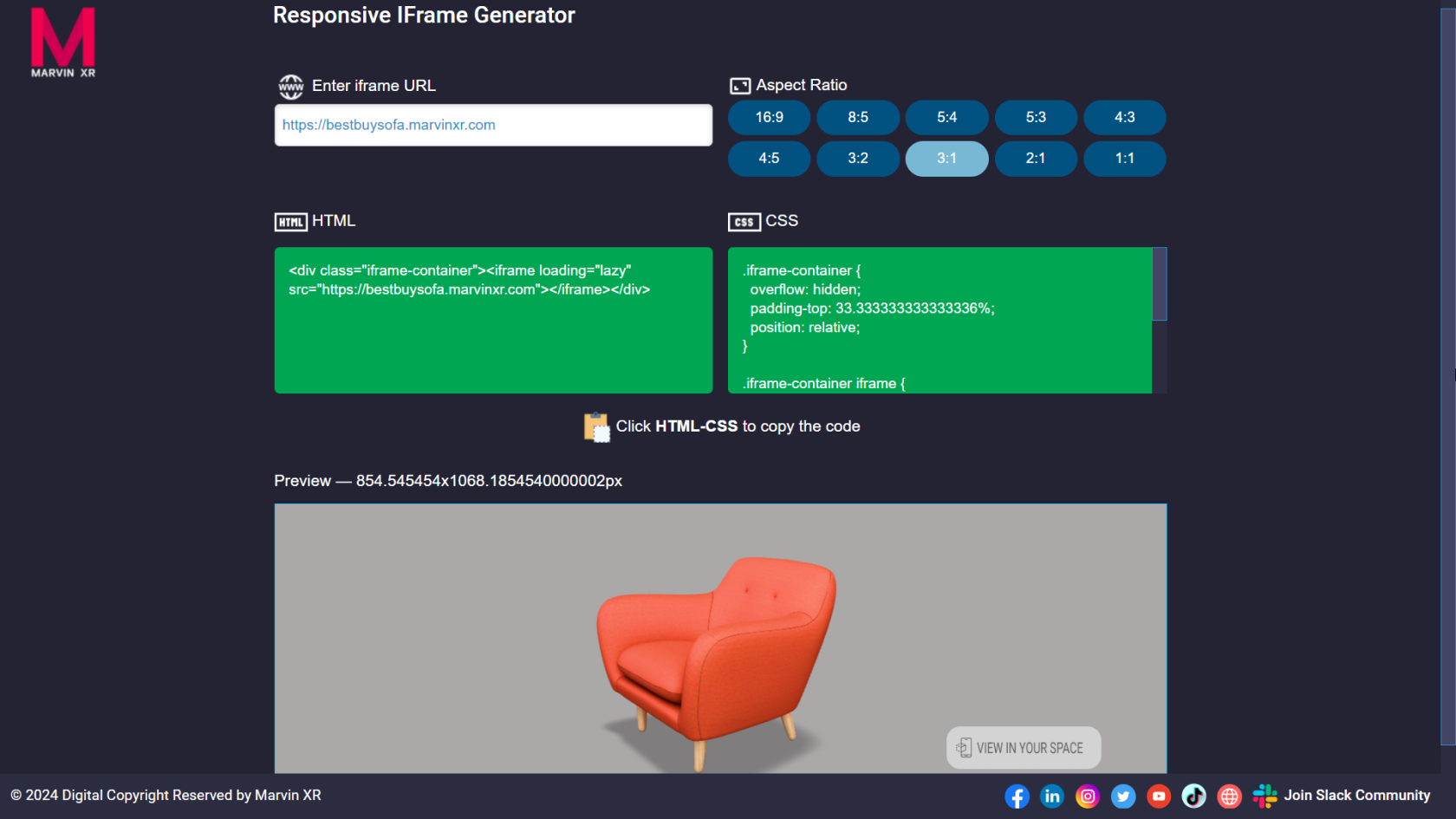
2. Enter iFrame URL (that's your AR campaign URL like https://bestbuysofa.marvinxr.com) in the Responsive iFrame Generator tool.
3. Choose your preferred ratio of window - the dimensions in which the iFrame will be displayed in your website.
4. HTML and CSS code will be auto generated - simply click on them to copy and paste in your website backend.
List of Platforms where iFrame Embedding works:
In 2024, the top ecomm marketplaces and websites (according to Forbes) are supported by Marvin XR iFrame embedding. If your business is using any of them, then go ahead and start adopting 3D ecommerce today.
- Wordpress
- Wix
- Shopify
- Shift4Shop
- BigCommerce
- WooCommerce
- PrestaShop
- Square Online
- Squarespace
- Weebly