Rebranding Surface AR Campaign
Everything You Need To Know About WebAR Rebranding ✌️
Change Page Title
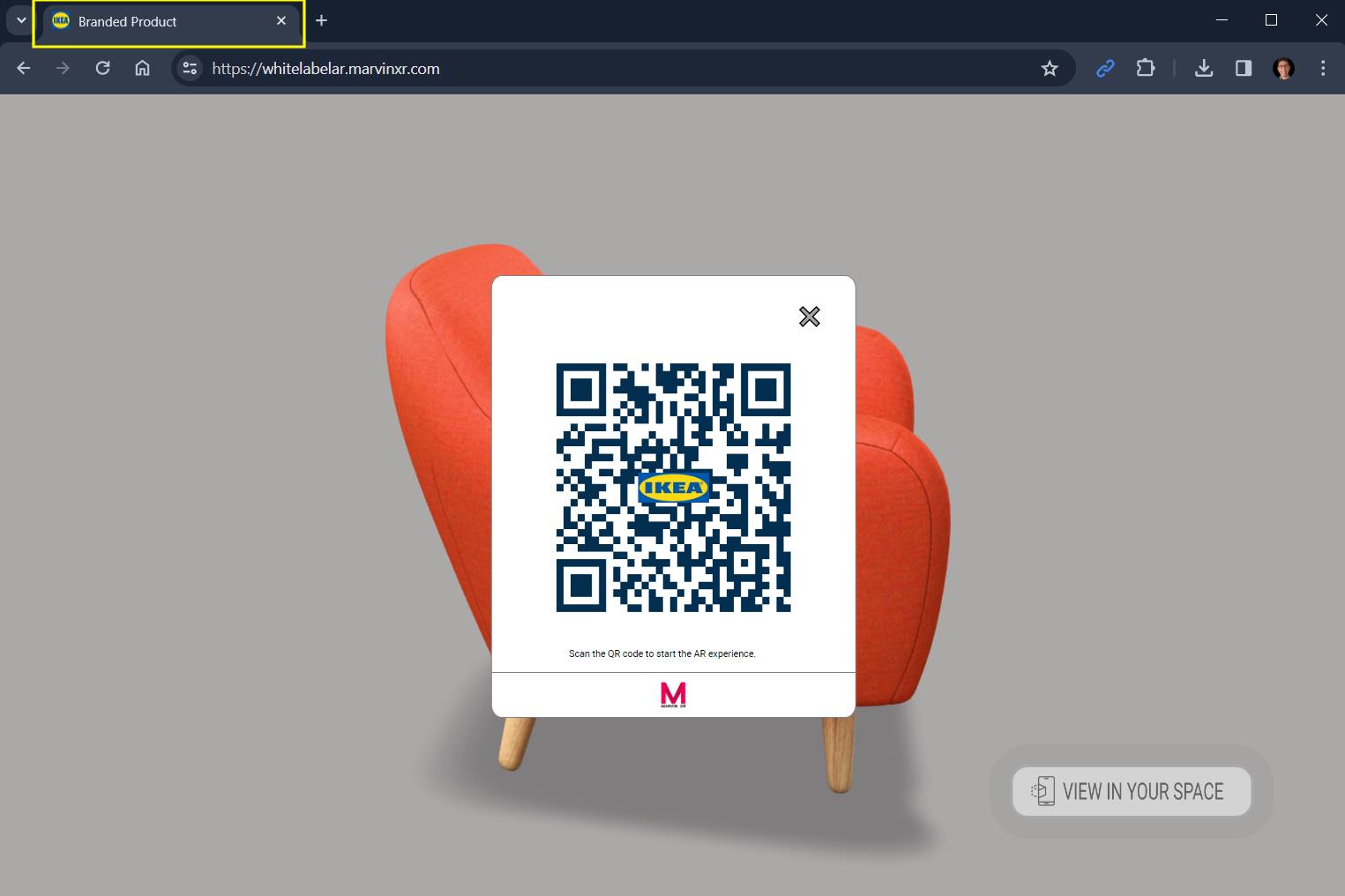
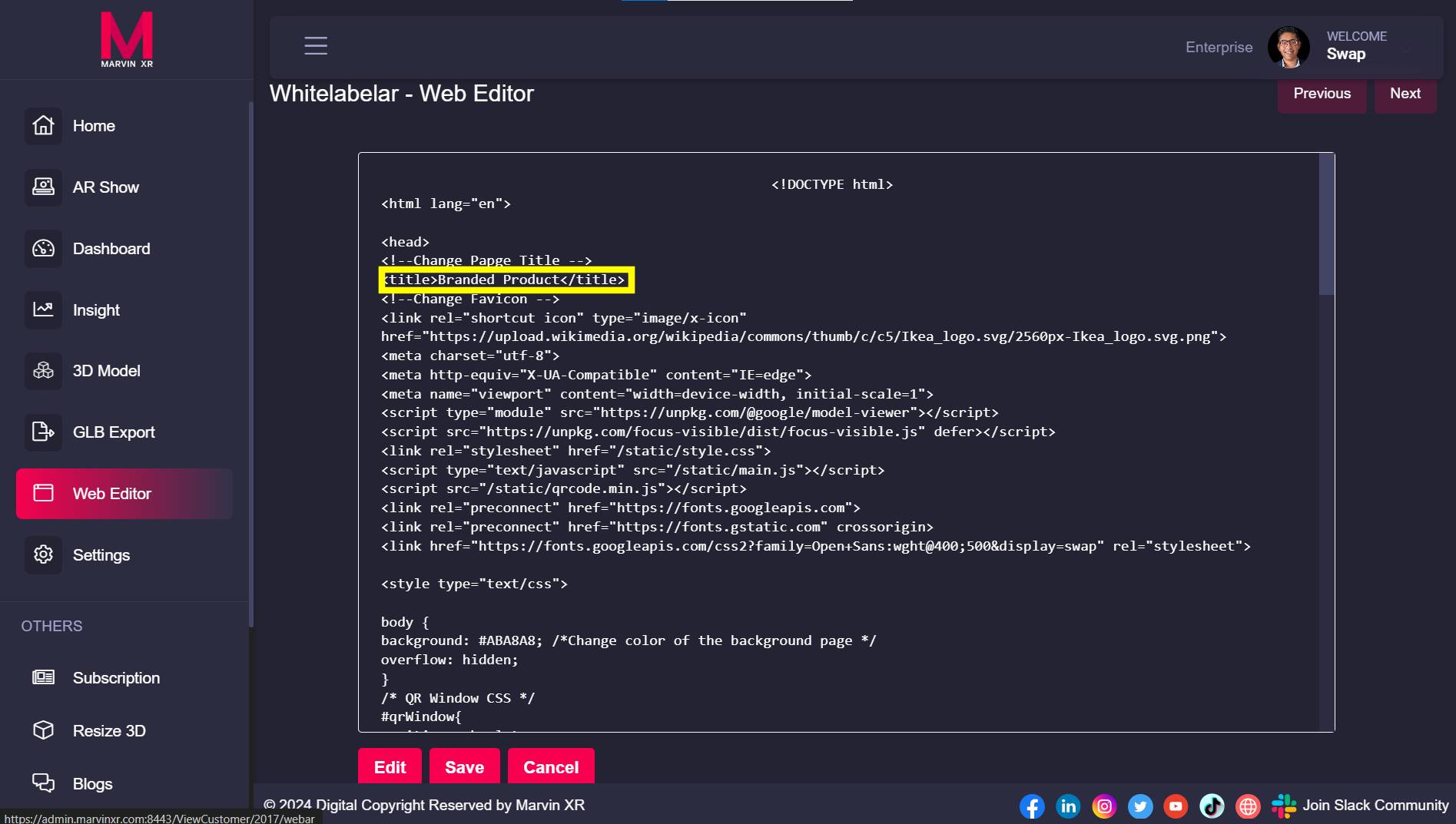
Open your Surface AR campaign and go to Web Editor and click on the Edit button.
Find the <title> tag in the beginning of the page. Update your page name between the tags and Save.
<title>Your Page Name</title>Change Page Favicon (URL icon)
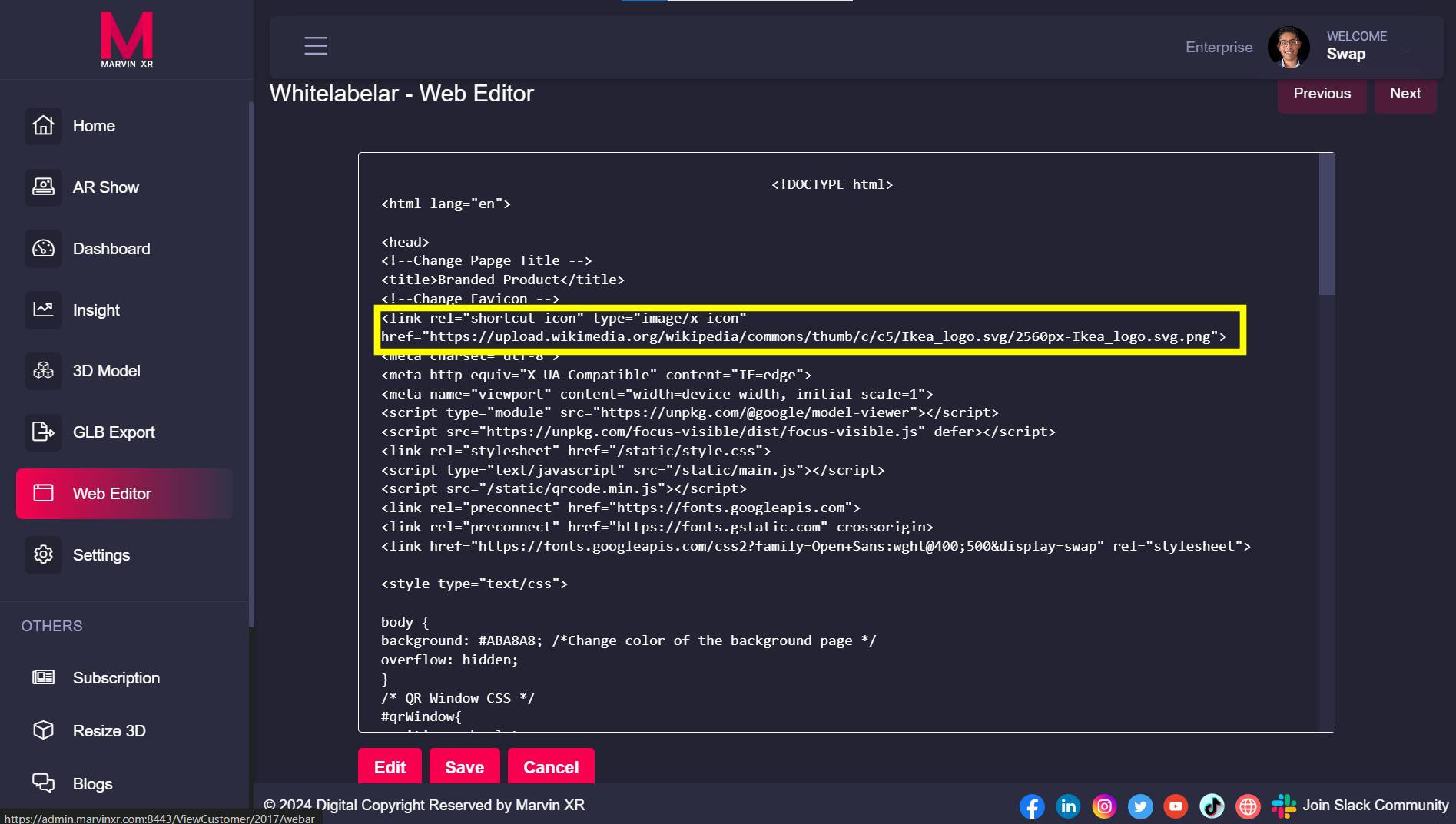
Find the comment Change Favicon and update the following <link> tag. Paste the address of the new favicon (must be a PNG file) link address to the href value and Save.
<link rel="shortcut icon" type="image/x-icon" href="Insert PNG image file address">Change Background Color
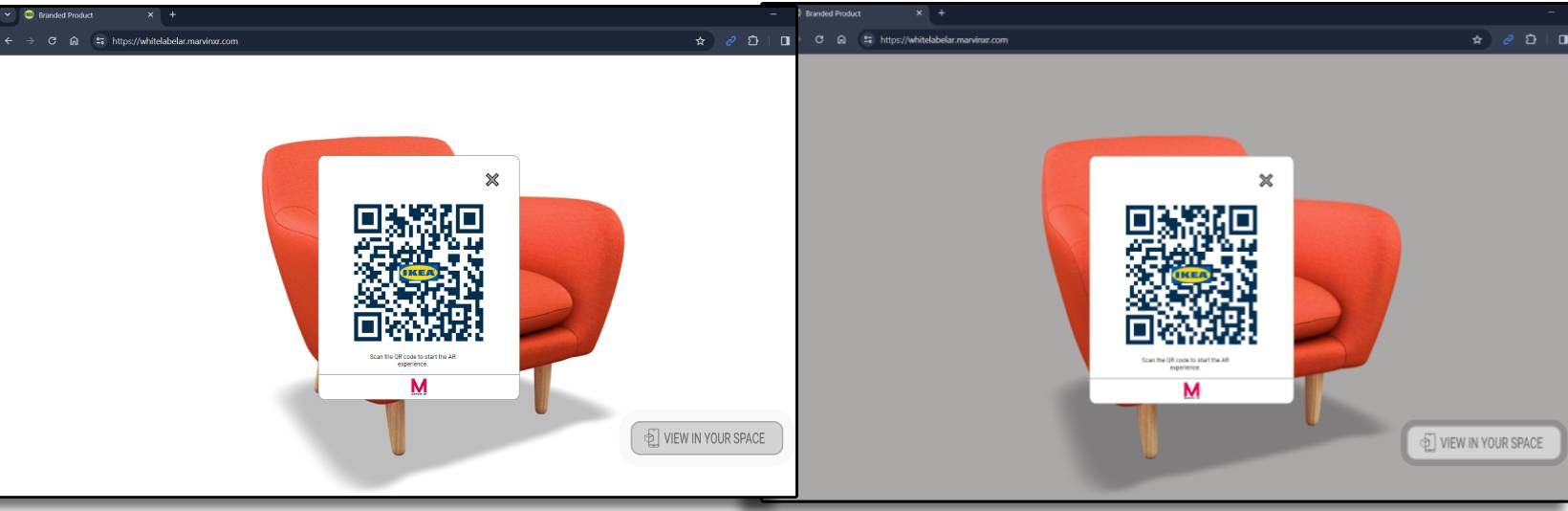
Find the comment in the CSS, the following comment - /*Change color of the background page */
Change the default hex color code for background and Save. Find color hex codes from here.
background: #ABA8A8;Change QR Window Size
If you want to change the default QR popup window default sizing, please change value next to the following comments: /* QR Window CSS */
To change popup window width - change the values next to /*Change QR window width*/
To change popup window height- change the values next to /*Change QR window height*/
#qrWindow{
position: absolute;
margin:auto;
background: rgb(255,255,255);
width: 100vmin; /*Change QR window width*/
max-width: 330px;
height: 100vmin; /*Change QR window height*/
max-height: 400px;
left: 50%;
top: 50%;
transform: translateX(-50%) translateY(-50%);
z-index: 10000;
border: solid 1px gray;
border-radius: 3%;
}Change Logo in QR Code
This is quite easy. Simply follow this existing tutorial to change logo in QR code.





No Comments