BigCommerce Integration
Augmented Reality Can Help Grow Your Online Store
One of the greatest limitations in ecommerce is the difficulty of representing a physical, three-dimensional product in a virtual, two-dimensional environment. AR can help bridge the gap between shopping at a physical location and shopping online by making it easier to represent merchandise and giving the consumer a better understanding of the product they’re purchasing.
BigCommerce Integration Steps
Marvin XR has now introduced easy WebAR integration with BigCommerce. It will take 2 minutes to integrate 3D preview with AR solutions ready for online e-comm shops. User can preview products in AR using browsers only, no apps needed.
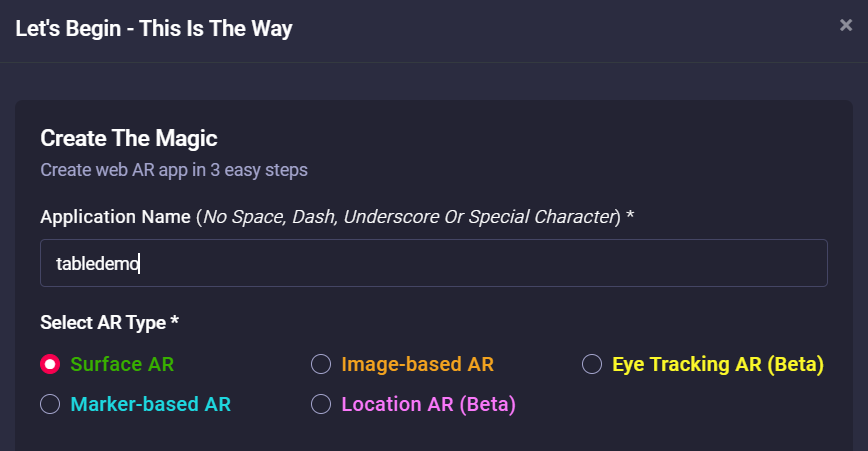
1. Create a Surface AR campaign. For product AR visualization, this is the most suitable AR experience for ecommerce.
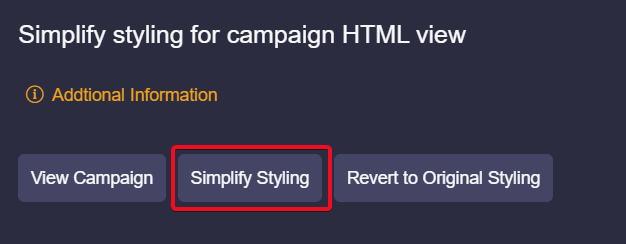
2. Open the AR campaign and go to AR Show menu. Default AR campaign comes with a template based UX design which is good for marketing campaign. Click on Simplify Styling to make the UX simple, apt for embedding in BigCommerce.
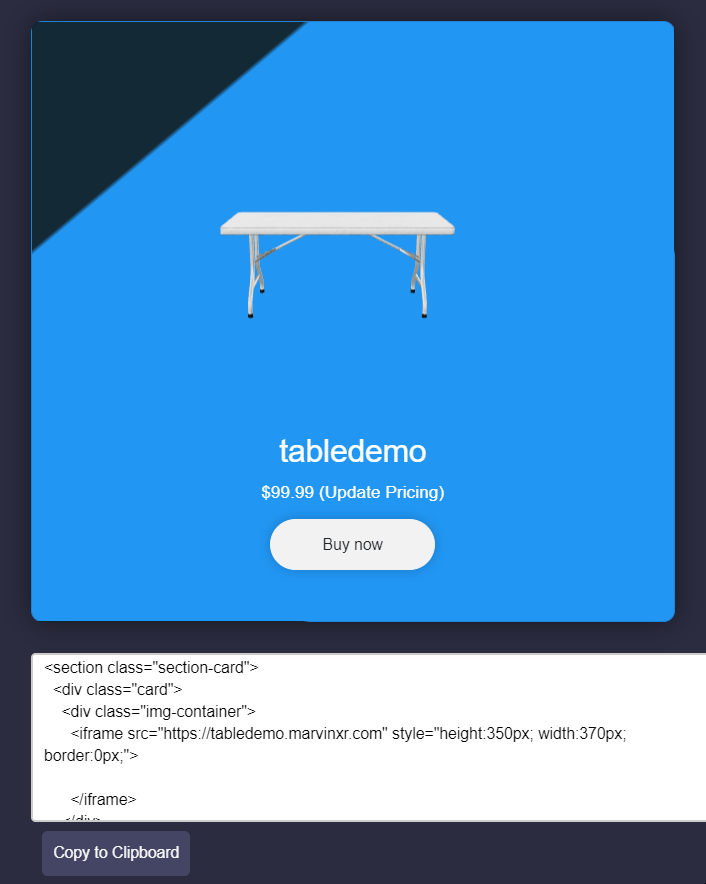
3. Now click on the button Click to get BigCommerce Card. This will create a code-block, ready to be integrated to BigCommerce store.
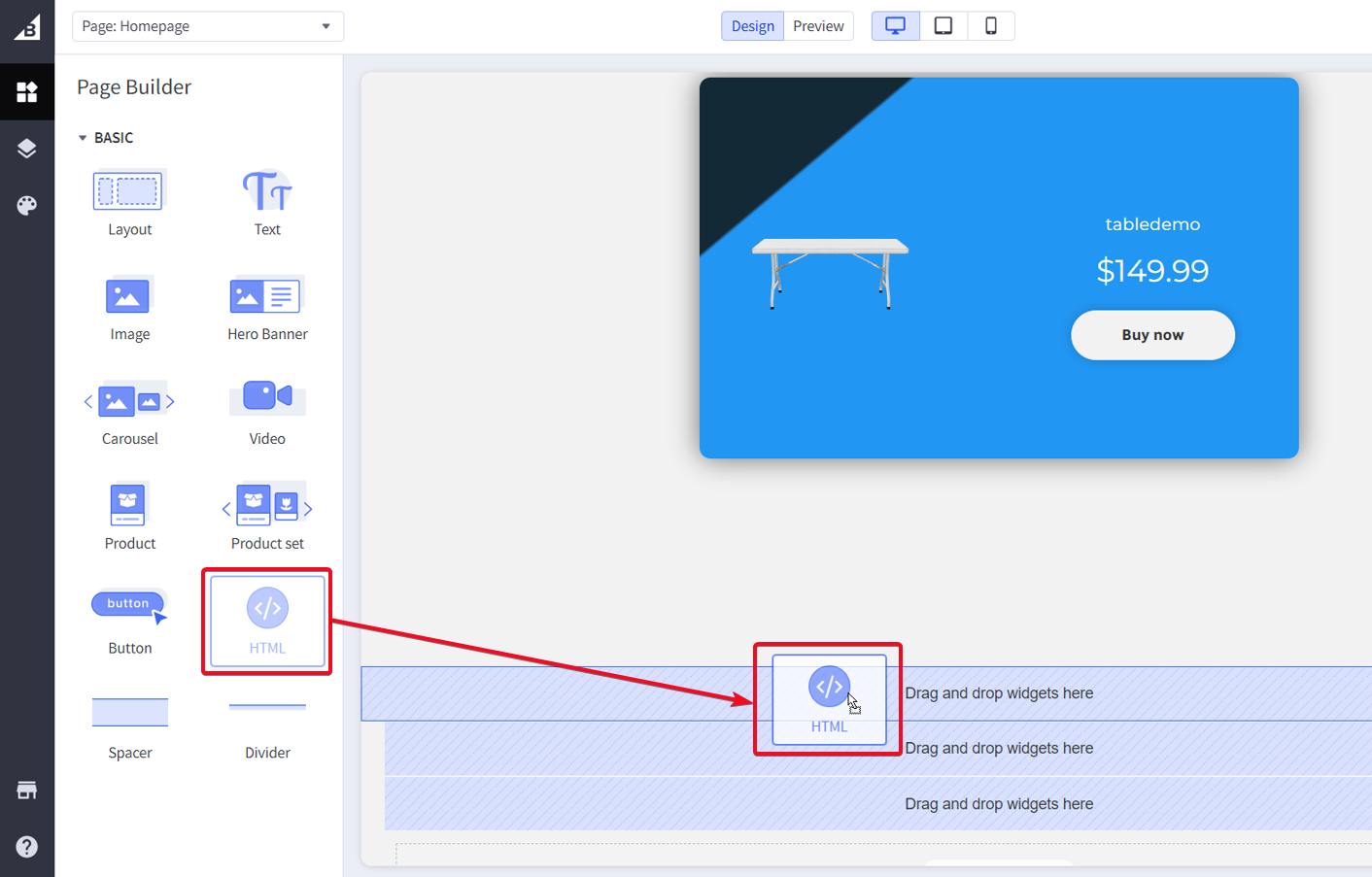
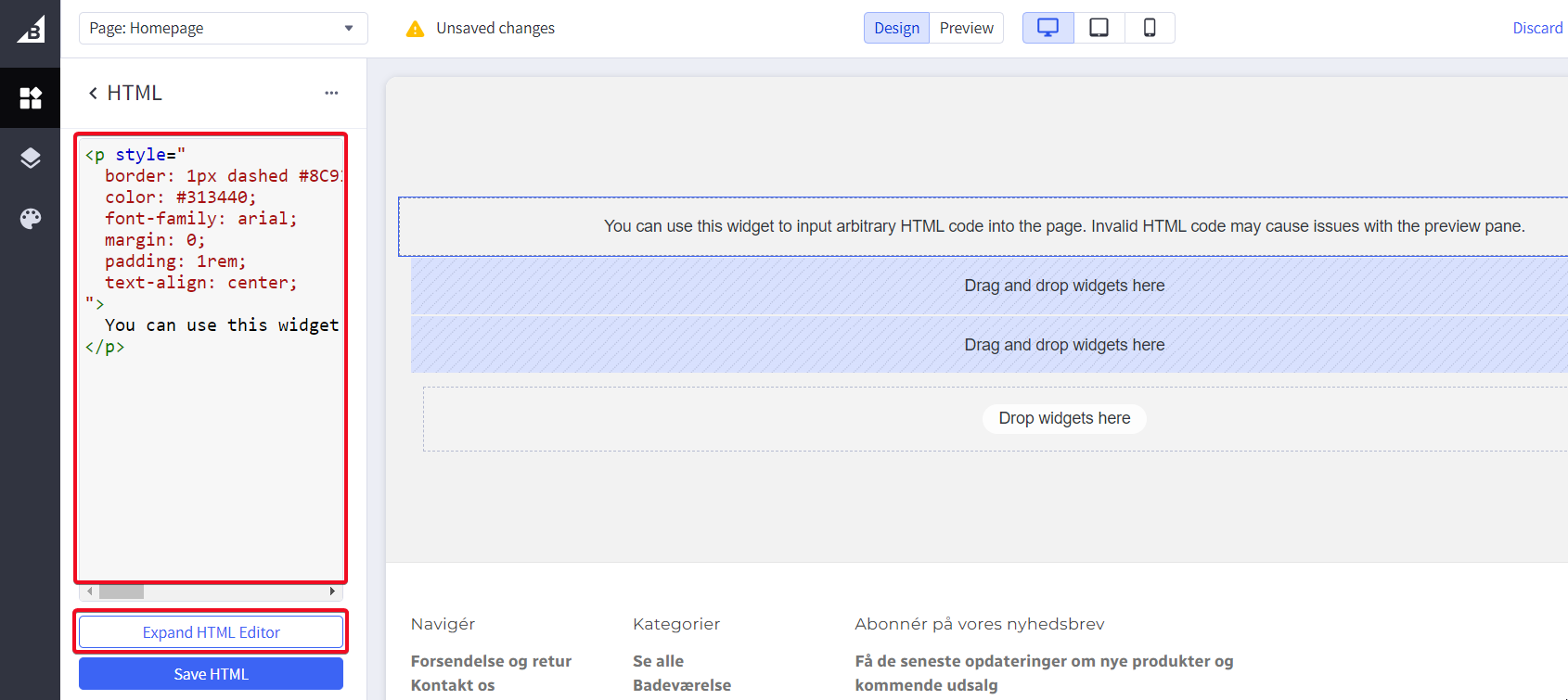
4. Login to your BigCommerce account and edit your store design. Add a new HTML element to your page.
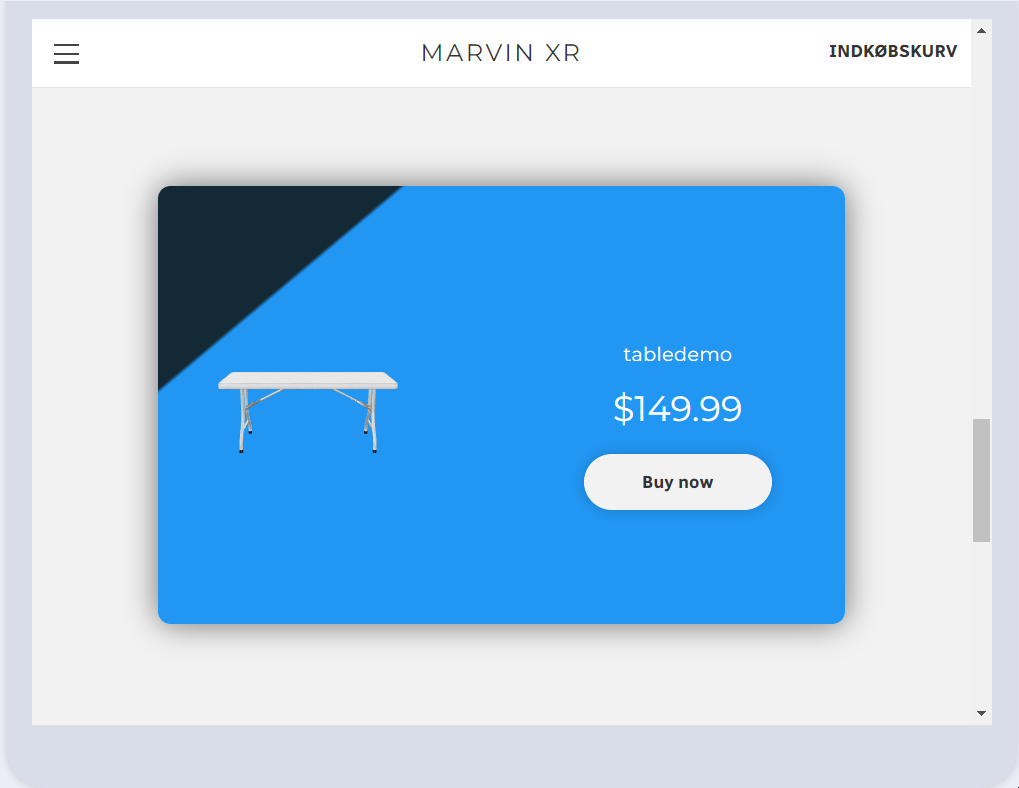
5. Replace the default HTML code-block with the code-block you copied from your AR campaign (BigCommerce Card). Please add your payment link inside the Buy now button.
6. Save and Publish your store
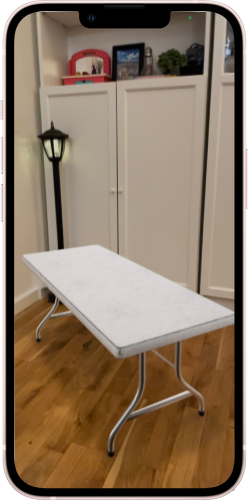
7. Now open it from your smartphone and try out the virtual try-on experience from your BigCommerce store.
Congratulations! Now you have successfully integrated 3D AR view for your BigCommerce online store.
Few points to consider during the integration. The integration steps above are for non-technical shop owners to accelerate their business in the marketplace. However, with a very basic knowledge of HTML, anyone can change the product card layout (color, text, button, skin css etc.) according to their own brand theme.
It is important to add the payment option to the Buy now button. Button name can be changed to whatever name you choose, it will not impact the integration and experience. The iFrame address should point to the AR campaign. If you have a custom DNS mapped name, you can use it to the iFrame address too.
All the analysis will be collected inside Marvin XR campaign dashboard and insight for further analysis.








No Comments